Sample : テーブル列ヘッダーを複数段表示
実装サンプル : 3_4.テーブルヘッダーを複数段表示
テーブルの列ヘッダーを複数段にて表示する方法のご紹介です。
方法として 3種類をご紹介しますので、目的に合ったものを選択してください。
Labelのhtml形式記述を使用する↑top
デフォルトのTableHeaderRendererは javax.swing.JLabel にて表現されています。
そこで、JLabelの機能である html形式の表示を利用して複数段表示を実現します。
CAMC/テーブル/テーブル列 の 表示文字列 に HTMLにて 以下のように記述します。
この場合注意が必要なのは テーブルの一番左の列の高さが テーブル列ヘッダーの高さになります。
つまり 行ヘッダー表示なし + 一番段数が多い列を 一番左にする必要があります。
(独自ロジッククラスでテーブルヘッダのPrefferdSizeを設定する場合を除く)
メリットとしては、CAMC上の設定のみで実装できる (HeaderRendererを作成する必要がない) 事になります。
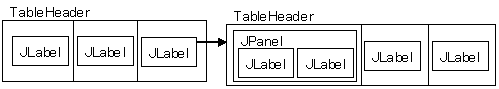
HeaderRendererを入替える↑top
デフォルトのTableHeaderRendererはjavax.swing.JLabelで作成されていますが、
これを 複数のJLabel をレイアウトした JPanel に変更します。
"1つの列" のHeaderの表示を "複数段、列 に見せる" (1列の分割表示)
というものになります。

この方法の場合、Headerの表示は自由にレイアウトする事が可能になりますが、
入力セルの部分については1セルのままになります。
入力セルの部分も複数段にしたい場合には、別途対応が必要になります。
[サンプル提供]:
jp.ne.mki.wedge.education.table.header.multirenderer.SetMultiHeaderRenderer
 にてサンプル実装をしています。
にてサンプル実装をしています。
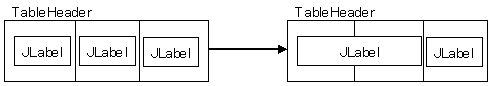
HeaderRenderer + UI を入替える↑top
HeaderRenderer と UIを入替え をすることにより、
"複数の列" のHeader部分を "一つのLabelとして表示にする" (複数列のグループ化)
ことが可能になります。
 但し、列移動可能 には対応していませんのでご注意ください。
但し、列移動可能 には対応していませんのでご注意ください。
[サンプル提供]:
jp.ne.mki.wedge.education.table.header.group.SetHeaderGroup
 のロジッククラスを
使用することにより表示が可能です。
のロジッククラスを
使用することにより表示が可能です。
[サンプル提供]:
jp.ne.mki.wedge.education.table.header.group.GroupHeaderSample
 にて使用方法のサンプルを
記述しています。
にて使用方法のサンプルを
記述しています。
このロジッククラスは Ver1.2.0 , WindowsOS、LookAndFeel=Metal にて動作を確認しています。
UIを入替えしているため、環境によっては 描画・動作がおかしく なる可能性もあります。
自己責任での使用をお願いします。
[サンプル提供]: jp.ne.mki.wedge.education.table.header.group.SetHeaderGroup

[サンプル提供]: jp.ne.mki.wedge.education.table.header.group.GroupHeaderSample

[サンプル提供]: jp.ne.mki.wedge.education.table.header.group.GroupTableHeader

[サンプル提供]: jp.ne.mki.wedge.education.table.header.group.GroupTableHeaderUI

[サンプル提供]: jp.ne.mki.wedge.education.table.header.group.HeaderGroup

