Sample : 複数行/列セル の作成
実装サンプル : 3_5.複数行/列セル
テーブル1セルを 複数行/列 にするためには、エディタ、レンダラ を作成して
設定します。
編集不可のセルに対しては、エディタは作成する必要がありませんが、
編集可能のセルの場合は エディタを作成する必要があります。
1セル内に複数のテキストフィールドなどを配置するエディタを作成する場合には、
テキストフィールドのAfter(フォーカス抜けた時に発生するイベント) の実装は
自作して行う必要があります。
このドキュメントでは、テーブル1セルを 複数行/列 のテキストフィールド を 配置し、Afterイベントを実行する サンプルロジッククラスをご紹介します。
サンプルロジッククラスの設定方法↑top
複数行/列 を実現するためのロジッククラスは jp.ne.mki.wedge.education.table.multicell のパッケージの ものになります。
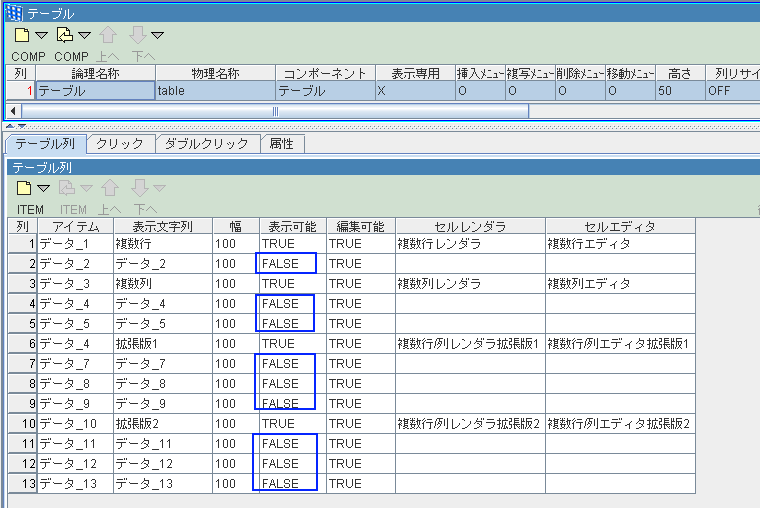
CAMC/テーブル/テーブル列 の エディタ、レンダラ に 設定する場合は
表示する全ての アイテムをテーブル列に設定し、
1セル内に収めるアイテムの最初のみ 表示可能=true にし、
最初以外のものは 表示可能= false に設定します。

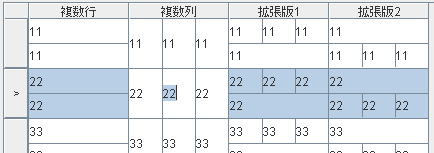
この設定を実行すると、以下のようになります。

1セルを複数に分けている関係上、フォーカス移動などの動きが特殊です。
サンプル実装画面を動かして確認してください。
※エディタ
複数列:[サンプル提供]: jp.ne.mki.wedge.education.table.multicell.editor.MultiHorizontalLineEditor

複数行:[サンプル提供]: jp.ne.mki.wedge.education.table.multicell.editor.MultiVerticalLineEditor

拡張版1:[サンプル提供]: jp.ne.mki.wedge.education.table.multicell.editor.MultiLineEditorEx1

拡張版2:[サンプル提供]: jp.ne.mki.wedge.education.table.multicell.editor.MultiLineEditorEx2

※レンダラ
複数列:[サンプル提供]: jp.ne.mki.wedge.education.table.multicell.renderer.MultiHorizontalLineRenderer

複数行:[サンプル提供]: jp.ne.mki.wedge.education.table.multicell.renderer.MultiVerticalLineRenderer

拡張版1:[サンプル提供]: jp.ne.mki.wedge.education.table.multicell.renderer.MultilLineRendererEx1

拡張版2:[サンプル提供]: jp.ne.mki.wedge.education.table.multicell.renderer.MultilLineRendererEx2

サンプルロジッククラスの拡張↑top
どのような形式にて表示するか? は エディタ、レンダラの種類に依存します。
サンプルでは
複数列、複数行、拡張版1、拡張版2 を提供しています。
それ以外の 表示形式(レイアウト)にする場合には サンプル提供の抽象クラスを
継承して自作すると比較的簡単に作成できるようになっています。
但し、セル内に表示するコンポーネントは テキストフィールドのみ 対応しています。
テキスト以外のコンポーネントを表示したい場合には このサンプルクラスは使用できません。
レンダラの拡張↑top
[サンプル提供]:
jp.ne.mki.wedge.education.table.multicell.renderer.AbstractMultiLineRenderer
 を継承してエディタを拡張します。
を継承してエディタを拡張します。
createPanel のメソッドでは テキストフィールドをレイアウトする JPanel を作成して
返してください。
JPanel に対して java.awt.GridLayout や java.awt.BorderLayout
など レイアウタ を設定したい場合には ここで行います。
addTextField のメソッドでは 第一引数のpanelに 第二引数のテキストフィールドを
格納してください。
第一引数のpanel は createPanel で作成したパネルが渡されます。
テキストフィールドの サイズ や 背景色 など 属性を変更する場合には ここで行います。
エディタの拡張↑top
[サンプル提供]:
jp.ne.mki.wedge.education.table.multicell.editor.AbstractMultiLineEditor
 を継承してエディタを拡張します。
を継承してエディタを拡張します。
createPanel のメソッドでは テキストフィールドをレイアウトする JPanel を作成して 返してください。
addTextField のメソッドでは 第一引数のpanelに 第二引数のテキストフィールドを
格納してください。
第一引数のpanel は createPanel で作成したパネルが渡されます。
keyProcessForTextField のメソッドでは、ENTER、TAB など フォーカス移動キー
を押下された場合の制御を記述します。
isTrapPriviousFocusTextField は、セル内の前のテキスト に移動。
isTrapNextFocusTextField は、セル内の次のテキスト に移動。
戻り値に true を返すと テーブルのフォーカス制御 (セル単位での移動)
が実行されます。
逆に false を返すと テーブルのフォーカス制御は行われません。
